2. 广东省佛山市气象局
2. Foshan Meteorological Office, Guangdong Province
热带气旋是影响我国的严重灾害性天气系统之一。在众多的气象信息中, 热带气旋的数据信息对地理空间概念的要求特别高。热带气旋中心位置、移向移速、大风半径等信息的文字描述的地理概念相当抽象, 因而图形化能直观地反映热带气旋信息动态。但当前大部分热带气旋信息系统采用栅格图像[1, 2], 无法很好地表现热带气旋动态的地理信息。目前, SVG图像做矢量地图的技术已受到地理测绘专业的青睐, 正逐渐地应用到W EBGIS, 如地震、海洋预报等服务中[3-6], 国外一些气象服务也已有类似应用[7]。本文介绍了SVG技术应用于地理信息服务的优点, 并对热带气旋信息图形矢量化服务的实现展开探讨。
1 SVG技术简介栅格图像是以位图点阵来描述图像, 由于是未压缩编码的文件, 它存在不利于网络传输, 无法“携带”能够被查找的信息, 无法在不损失数据的情况下进行伸缩变换, 无法与用户进行很好的交互等不足, 所以栅格图像对于复杂地图的表现能力是极其有限的。而矢量图像比同样的栅格图像更为灵活, 占用较小的存储空间, 可以任意调整大小而不损失图像质量, 另外, 以矢量格式存储的图像在输出设备上具有更高的分辨率。
SVG (Scalable Vector Graphics)是W3C组织正式推荐的基于XM L的开放的矢量图形描述语言, 是一种全新的矢量图形规范[8]。它综合了矢量图形、位图图像和纯文本的优点, 具有统一的标准和开放性, 是完全用纯文本来描述的为网络而设计的图像格式。SVG的出现为GIS矢量数据的web应用提供了一种开放的解决方案, 其作用已不仅仅是地理要素的可视化表达, 而且能够提供坐标转换、地图符号化(支持透明), 可以与DOM (文档对象模型)接口进行交互, 支持鼠标和键盘事件。因此使用SVG技术制作热带气旋路径图具有无级缩放及地图的交互控制、数据动态载入、图形动画显示、动态隐现信息等优点。
2 热带气旋路径图形矢量化的实现 2.1 矢量地图的制作把MICAPS里丰富的地理数据(第9类数据:地理线条数据)用于绘制一张矢量地图十分合适。这些文件为文本格式, 包含地理廓线的经纬度信息, 直观易读。
在SVG中用viewbox标记建立通用的地理数据空间坐标。如viewBox = “ 105 - 30 15 10”, 即以东经105度, 北纬30度为原点, 建立15个经度宽度, 10个纬度高度的视图坐标。然后, 用<Polygon>标记描绘闭合的区域对象, 用<Polyline>标记描绘非闭合的线对象。如<Polygon points =" 149.500, - 45.66 149.500, - 45.66 " />, points里直接写经纬度。
制作SVG地图(图1, 见彩页)时, 按不同的类型, 将地理空间数据划分为不同的图层, 如河流层、省界层、文字层等并将一些属性数据存放到SVG中, 可加快响应时间。
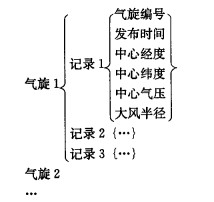
2.2 热带气旋信息数据结构化处理基于XM L的数据是自我描述的, 具有严格的层次结构, 不需要有内部描述就能被交换和处理。因此对热带气旋信息数据进行结构化处理十分必要。良好的数据结构可以使信息之间的复杂关系, 比如树状结构、继承关系等都得到绝好的体现, 如图 2。图 2是热带气旋信息数据结构。

|
图 2 热带气旋信息数据结构 |
热带气旋路径图的基本功能是显示热带气旋中心位置随时间移动的轨迹及相关信息, 如中心气压、大风半径等。使用SVG图像实现热带气旋路径图, 可增加的功能包括:图形的无级缩放、地图的控制、动态隐现气旋信息、多台同步路径动画显示、气旋生命史动画等。
图 3是热带气旋路径动画文件结构示意。把数据文件、地图文件、数据接口脚本、数据处理脚本采用相互独立, 互相衔接的方式。灵活的文件架构可实现多个地图载入同一数据, 或同一地图载入多个数据的显示和一个地图被多个页面嵌套, 或者一个页面嵌套多个地图。这样提高文件的利用率, 大大地节省服务器的空间并改善网络传输问题。

|
图 3 热带气旋路径动画文件结构 |
SVG具有丰富的图形标记, 并引入平面设计中路径和裁剪路径的概念, 描述图形透明、图像滤波等效果[8]。由于SVG是借助DOM (文档对象模型)和Jav aScript等手段与外界交互。如何使用脚本编程动态地绘制所需图形以及改变其属性成为关键。在这里, 把绘制过去路径、绘制预报路径、多台路径同步动画、绘制时间点及点相关的气旋信息、气旋信息隐现、绘制大风半径、气旋生命史动画等功能的实现分别封装成为函数, 方便调用。由于源码较长, 下面只提供函数的主要结构。
2.4.1 数据接口脚本function init(evt){ 定义初始化函数
SVG_Document =evt.target.ownerDocument; 定义载入的SVG文档
getURL(tyfile, loadfile); …… 载入数据
function loadfile(obj){…… 定义载入数据函数
var frag =parseXML(obj.content); …… 解析XML数据文件
var serials =frag.firstChild.getElementsByTagName(" Serials"); …… 获取数据
TyphoonNode(d,lon,lat, ….); …… 传递数据
2.4.2 路径动画脚本function buildTrack(){ 定义热带气旋路径函数
var pnode =SVG_Document.g etElementById(" typhoon_track"); ……
var line=SVG_Document.createElement("line"); 绘制路径
line.setAttribute("x1", node.lon); ……
var an =SVG_Document.createElement(" anim ate"); 路径动画
an.setAttribute("attributeName", "x2"); ……
line.appendChild(an); ……
2.4.3 多台同步脚本function TyphoonManager(){…… 定义热带气旋管理类
TyphoonManager.prototype.add = function(typhoon){……定义类的行为
if(this.items[i].nodes[0].time<=typhoon.nodes[0].time){……判断热带气旋时间
this.items.splice(k, 0, typhoon); ……插入热带气旋
TyphoonManager.prototype.inlife = function(typhoon, from, to){……判断热带气旋存在
for(var i=to; i>=from; i--){
if(typhoon.inlife(this.items[i]))
return this.items[i]; ……
2.4.4 HTML与SVG交互脚本编程在HTML页面中加入页面表单元素checkbox, 定义相应元素名字, 检查checked属性实现用户的交互选择。
function hilite_elem(checkbox, element_name){
var svgobj= document.embeds[’typhoon’].ge tSVGDocument().getElementById(element_name);
if(! checkbox.checked){
svgobj.getStyle().setProperty(’display’,’none’);……隐藏图层
svgobj.getStyle().setProperty(’display’,’inline’);……显示图层
3 结语通过用SVG技术实现热带气旋信息图形矢量化服务的探讨, 说明SVG技术能够胜任具有抽象地理概念的气象信息服务。使用SVG技术开展气象信息图形矢量化服务的研发工作, 可以提高气象信息产品的可视化程度与数据信息共享, 以及结构化的信息交换能力。实现气象信息数据在网上的直观表达与描述, 便于用户更好地理解气象信息中抽象的地理空间概念。本文的研究为气象信息的网上发布、数据共享提供了一条可行之路, 为广大用户提供方便快捷的交互式可视化操作, 具有广泛的应用前景。
| [1] |
李江龙, 张秀芝. 黄渤海热带气旋检索系统[J]. 气象, 1997, 23(10): 11-15. |
| [2] |
孙兴池, 吴炜, 赵宇. 山东热带气旋业务系统[J]. 气象, 2003, 29(11): 52-54. |
| [3] |
彭海龙, 邹彬, 劭岩, 等. SVG在海区信息WebGIS中的应用研究[J]. 海洋预报, 2005, 22(1): 5-10. DOI:10.11737/j.issn.1003-0239.2005.01.002 |
| [4] |
牟磊育, 王占英, 马士振, 等. 用SVG实现基于Web的地震数据图形化服务[J]. 地震地磁观测与研究, 2004, 25(5): 44-47. |
| [5] |
周文生. 基于SVG的WebGIS研究[J]. 中国图像图形学报, 2002, 7(7): 693-698. |
| [6] |
翟亮, 李霖, 童雪娟, 等. 在Web地图发布中使用可伸缩矢量图形[J]. 测绘通报, 2004, 5: 38-41. |
| [7] |
Ross Gil, Little Chris. Uses of SVG (Scalar Vector Graphics) in Meteorology. Report to the Expert Team on Integrated Data Management Meeting. England: WMO, 2002.
|
| [8] |
David Eisenberg J.. SVG Essentials[M]. USA: O'Reilly, 2002.
|
 2006, Vol. 32
2006, Vol. 32